Duration
4 month
Role
Sole UI/UX Designer
Skills
Research
Visual Design
Responsive Design
Design System
Symbols, a no-code website builder, empowers users to create customizable websites without technical skills. The platform provides a complete design system with templates, from foundational elements to complex structures, suitable for all users. To expand, Symbols needed a default design system as a starting point, especially for those new to design.
My Role
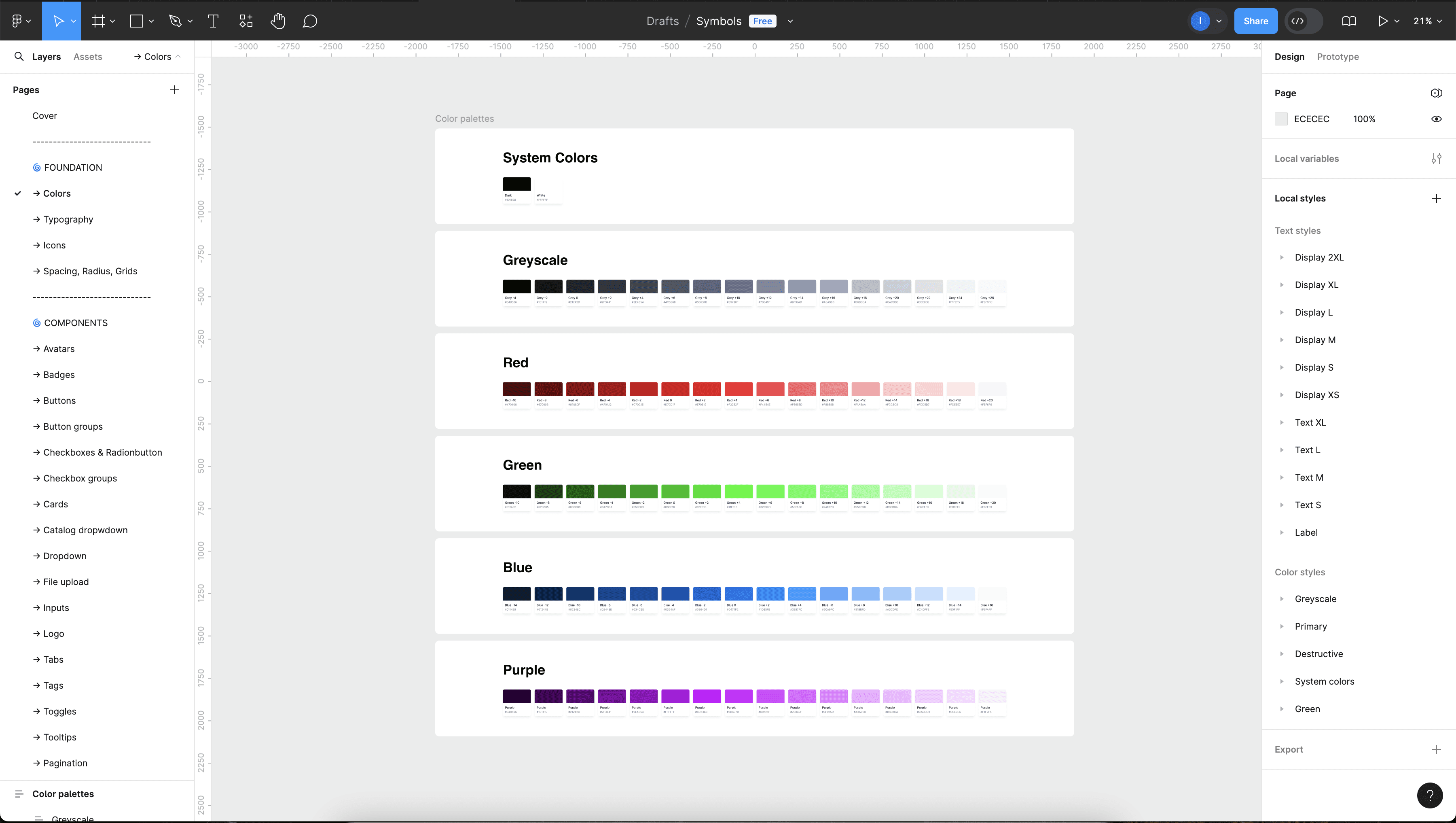
In 2022, I led the creation of Symbols’ default design system in Figma, crafting a style guide with components from atomic elements to larger structures. I aimed to make the system user-friendly, scalable, and efficient, enabling users to customize or use pre-built components.
Scope & Considerations
As a solo designer, I balanced developing the Design System and other rapid UX work, strategically scaling it for evolving use cases.
Process
1
Research
Analyzed industry-leading design systems to identify best practices and standards.
2
Ideation
Defined core components, style guidelines, and reusable elements for consistency.
3
Design
Built a scalable, cohesive system with accessible typography, color, and component libraries.
4
Testing
Validated usability across teams, gathering feedback to refine and optimize components.
Finding Gaps for Improvement
Collaborating with the Head of Product, we aimed for a robust design system. By analyzing over 30 design systems, we identified key improvements:
Findings
Many existing systems lacked flexibility, real-world data usage, and extensive customization options. We focused on addressing these shortcomings to ensure our design system would stand out.
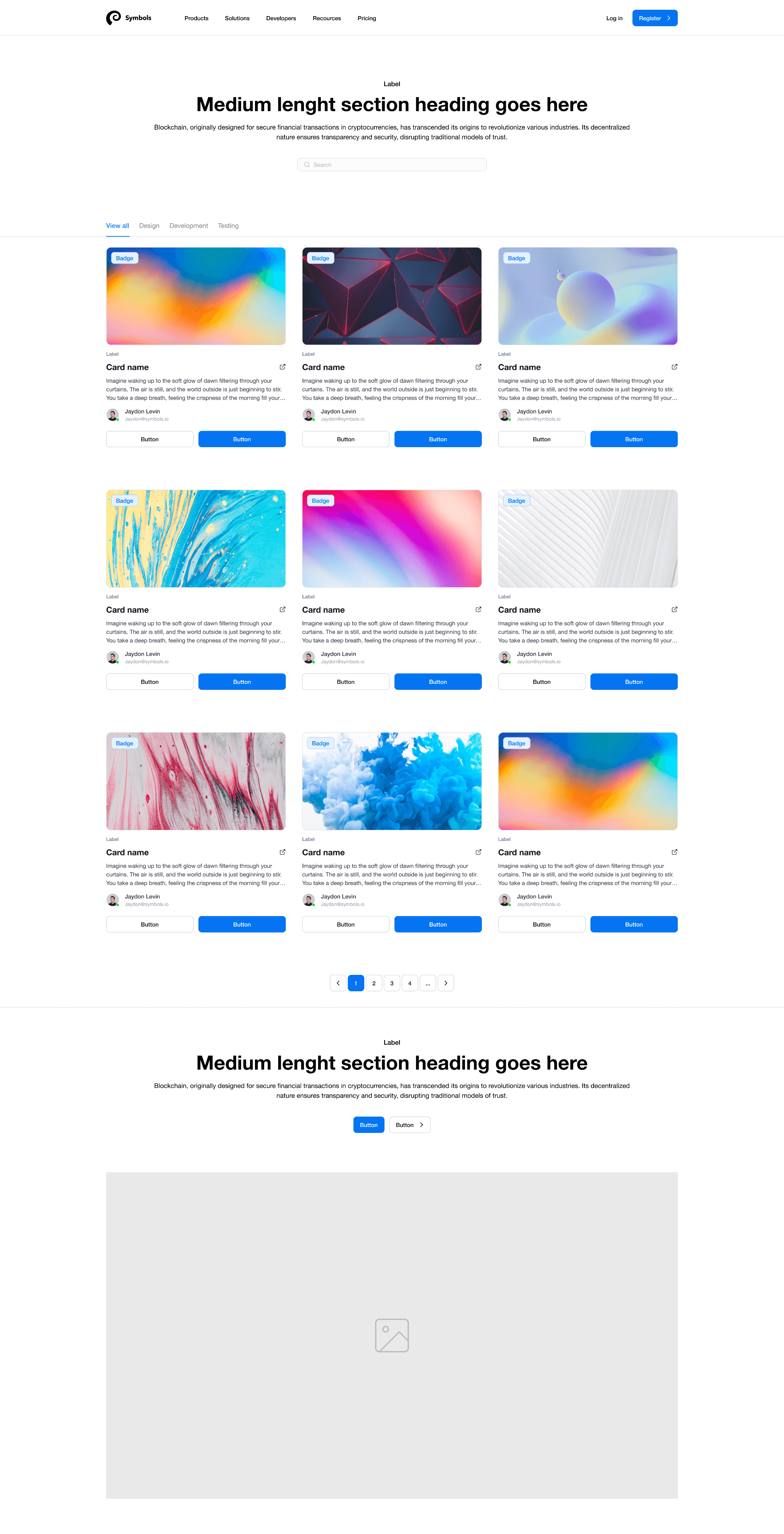
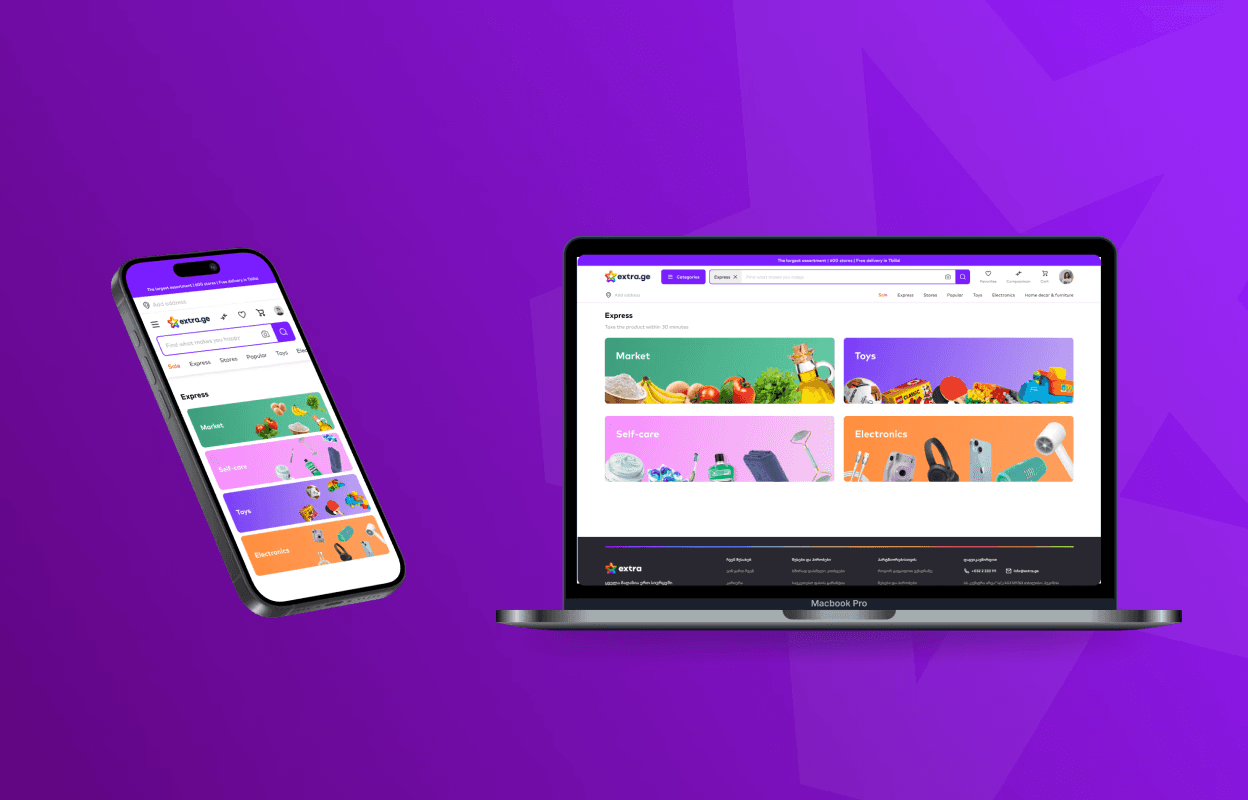
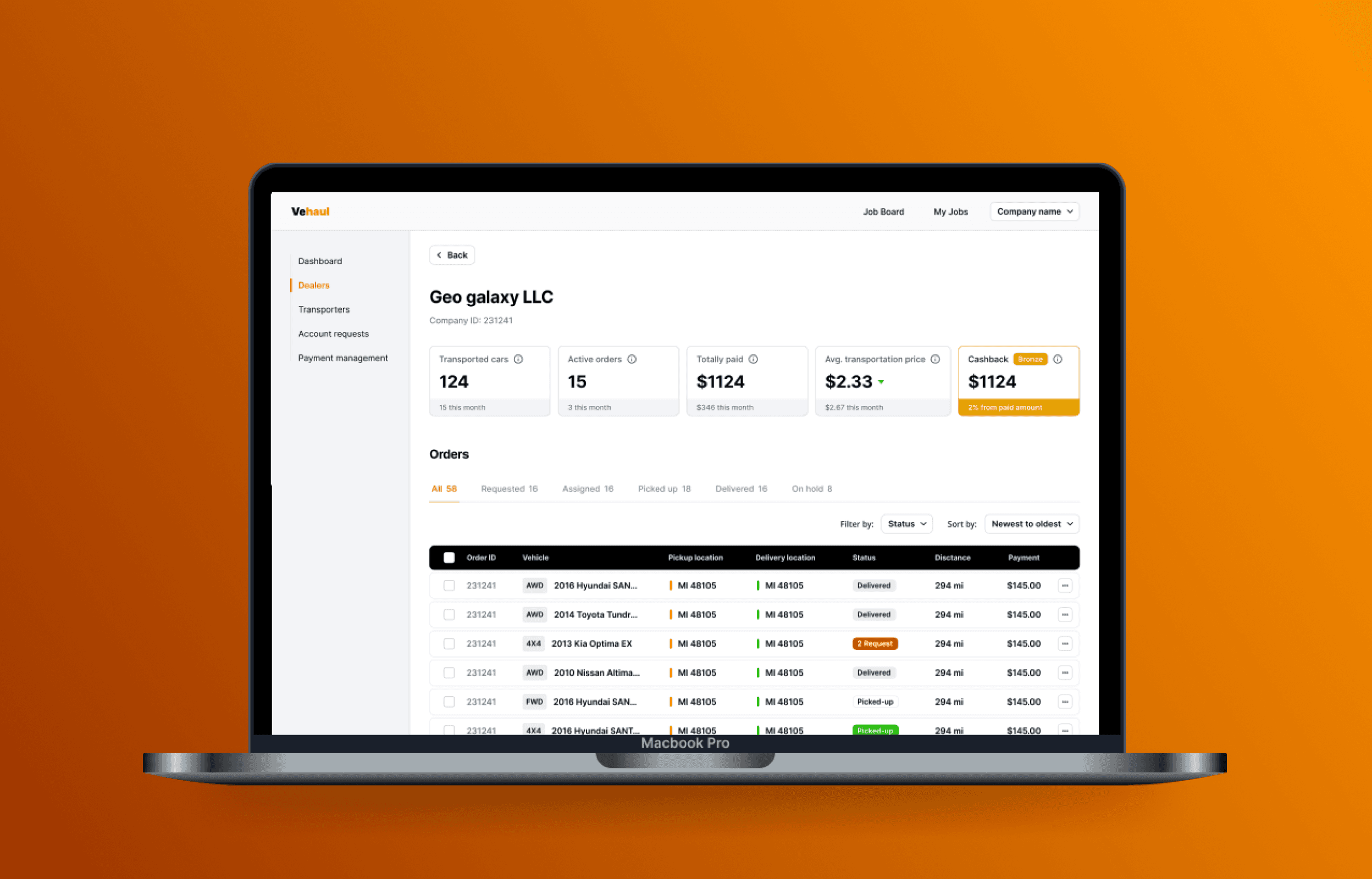
Flexibility: Many existing design systems lacked flexibility for different use cases. We aimed to address this by creating adaptable components that could handle a variety of scenarios, from e-commerce to fintech.
Real-World Data Usage: Noted that many systems used placeholder data; we aimed to incorporate real-world data scenarios to address potential issues early and improve usability.
Customization: Found limited customization options in other systems; we emphasized providing extensive customization features to better meet diverse user requirements.
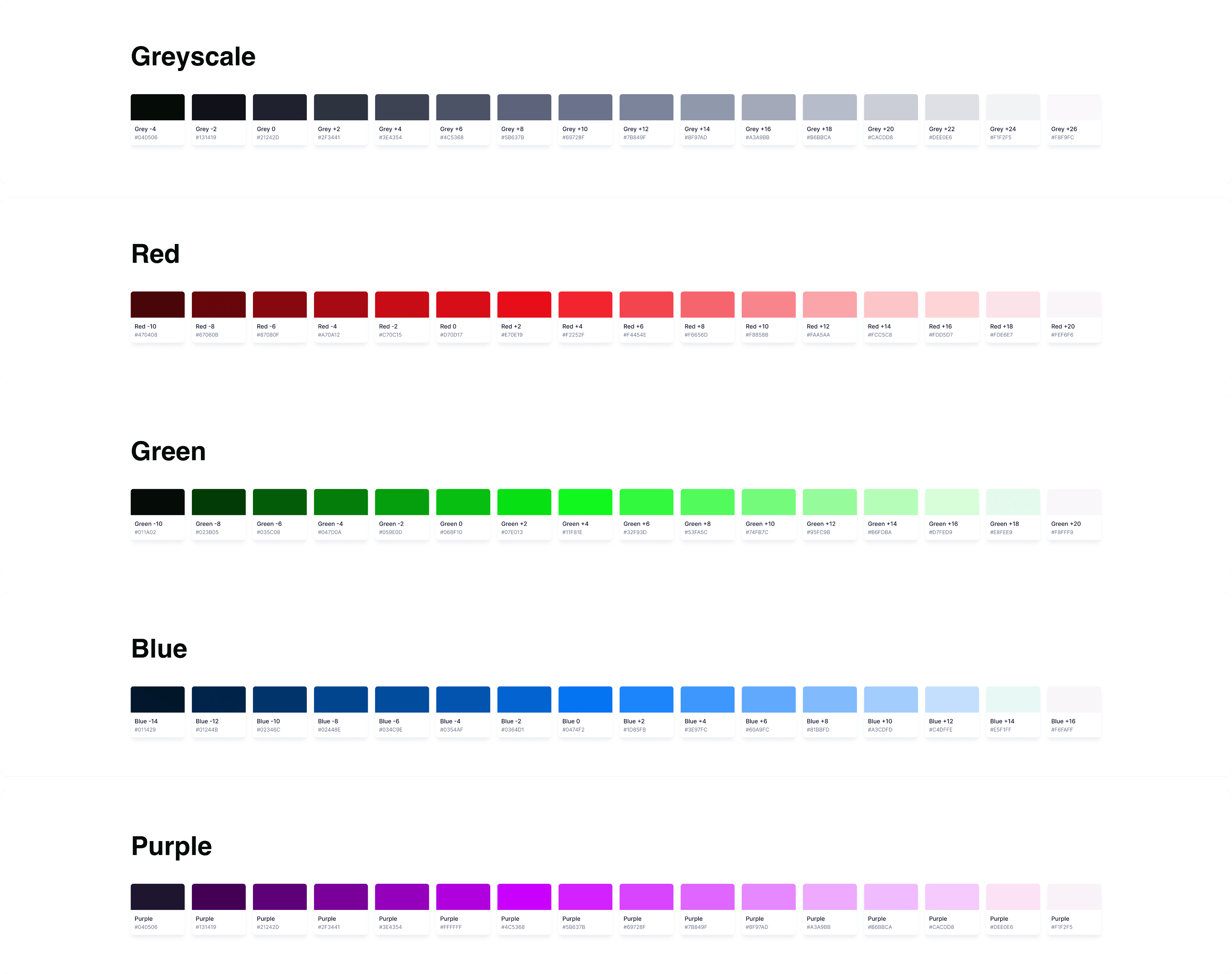
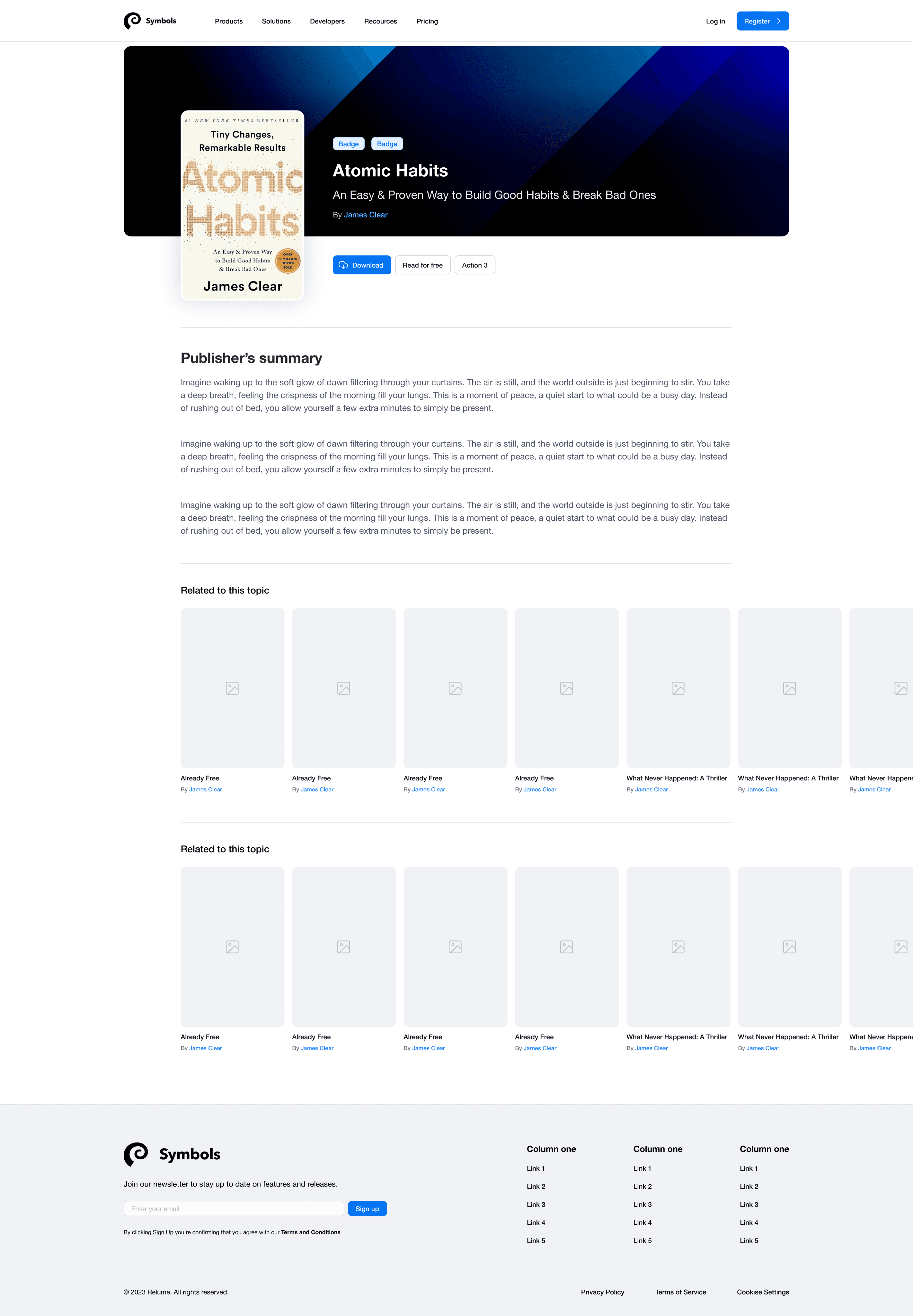
We established foundational elements like typography and color, expanding Symbols’ brand guidelines. Using Atomic Design, I created components in Figma, collaborating with developers for consistent naming conventions mirrored in Storybook.
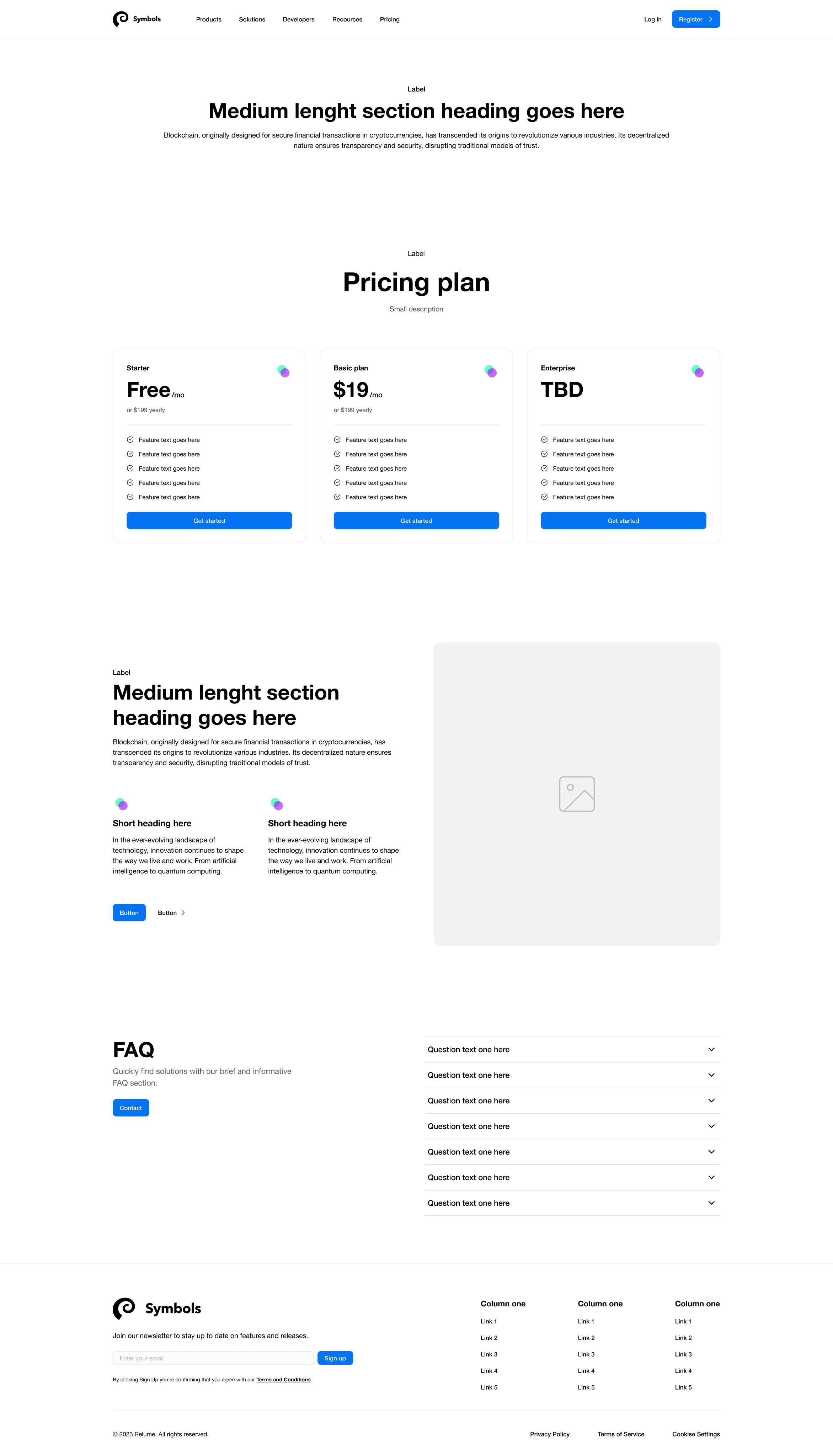
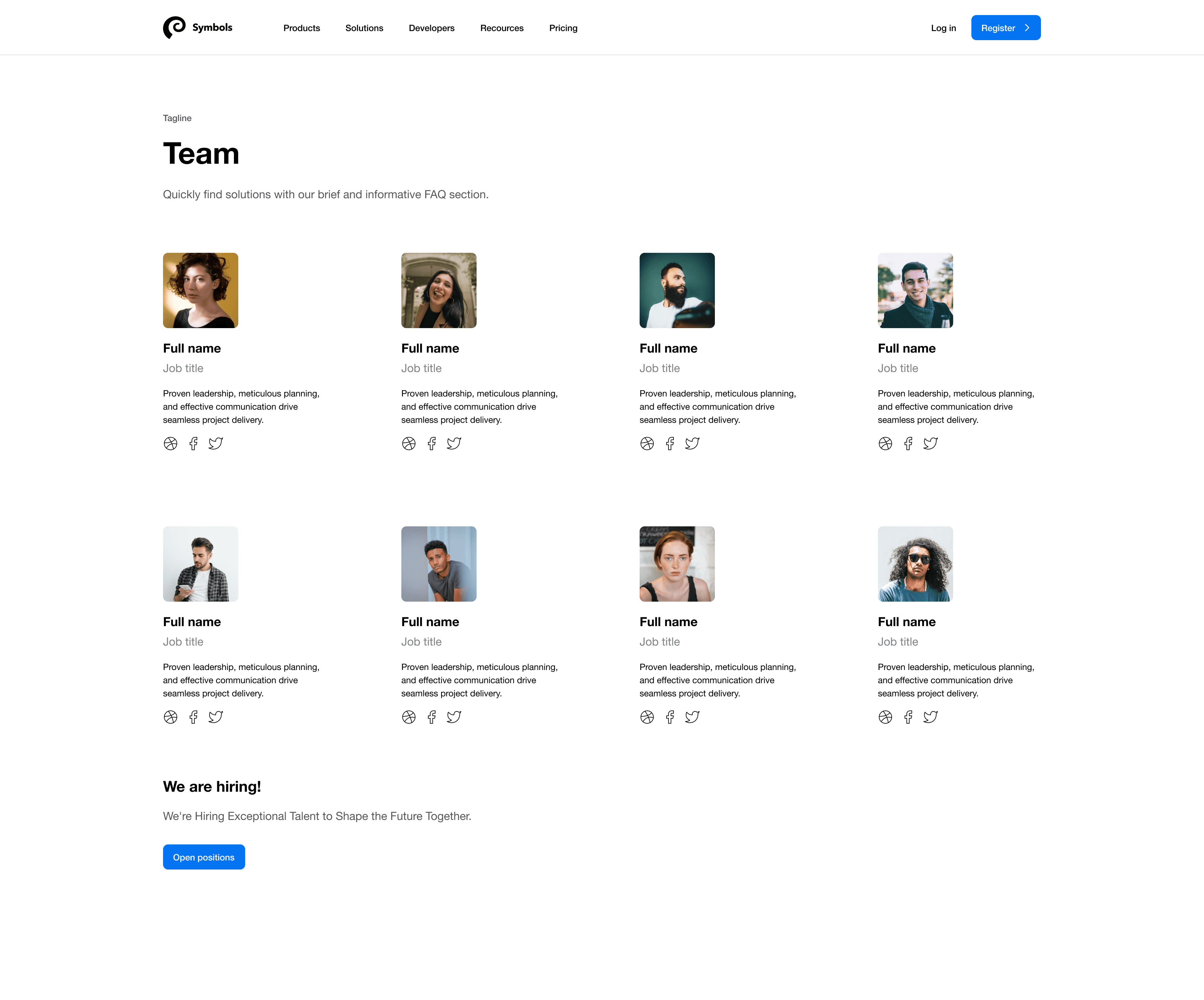
Beyond basic elements, we designed flows for industries like SaaS and fintech. I used Figma’s latest features to make components adaptable, ensuring smooth customization across devices.
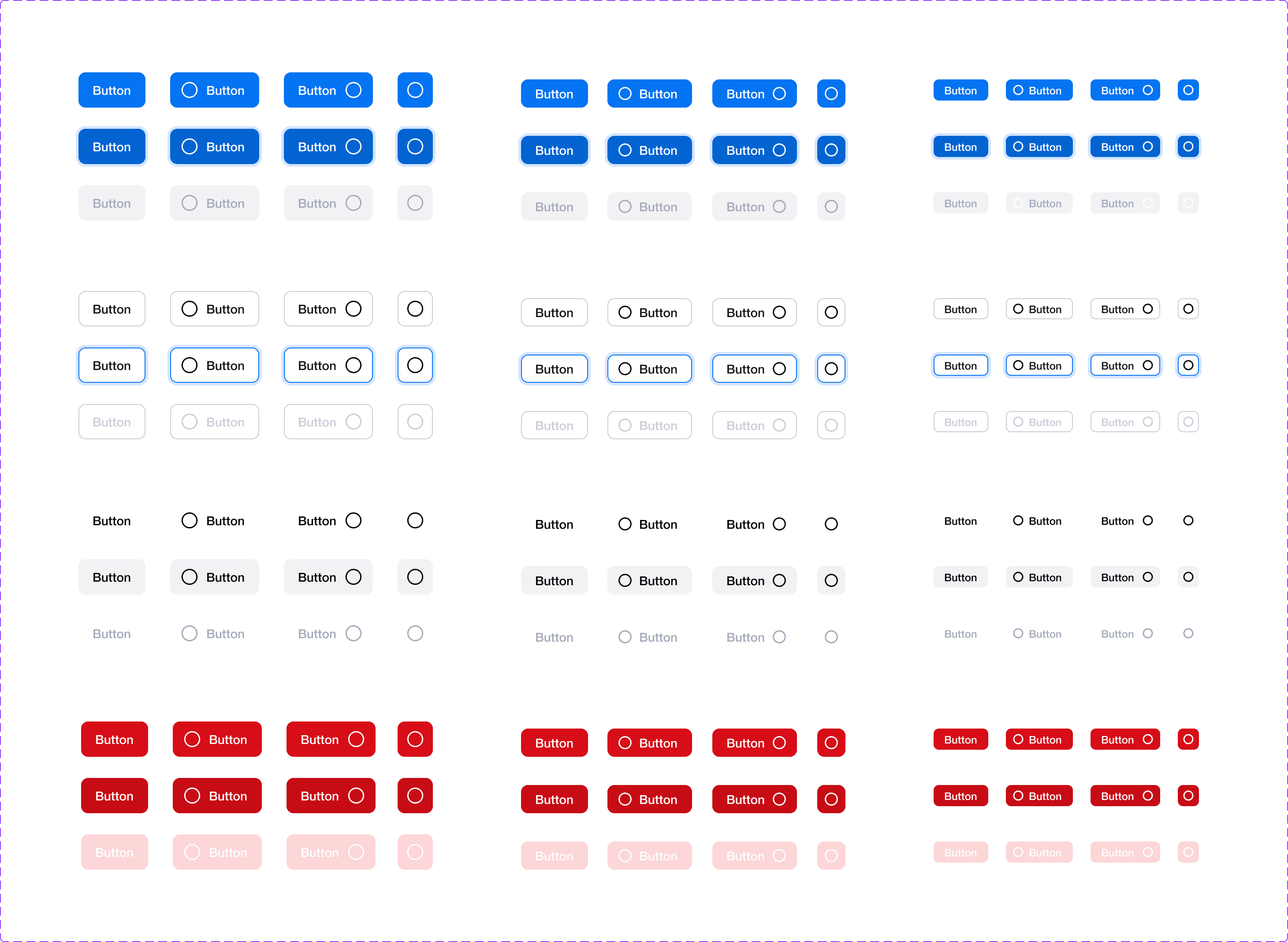
I took the initiative to leverage the latest Figma features, leveraged variables, boolean properties, and dynamic width settings to make components more fluid and adaptable. By combining these features with device variations, we ensured the components were not just static but highly flexible, allowing for smooth customization and ease of use across different platforms.

Having the opportunity to build a Design System from scratch meant that accessibility became part of the process, rather than an afterthought.
Some of the key principles taken into account were:
checking colour contrast on different background and across different interaction states (this included me going down a deep rabbit hole of accessibility standards for disabled buttons)
ensuring font size + touch targets on mobile are appropriate
including text labels with icons on mobile navigation
consistency across layouts and similar UI elements
There is definitely room for improvements, as trade offs have to be made and time to ensure all standards are met is limited, but it sets us up on the right path and ensures that adherence to accessibility standards is a shared mission.
Summary
The Symbols design system created a scalable framework for diverse users, incorporating flexibility, accessibility, and the Atomic Design approach. Collaboration with developers and continuous iteration ensured a seamless, adaptable system suitable for various industries and future growth.