Express Market
Duration
3 month
Role
Lead UI/UX Designer
Skills
Research
Visual Design
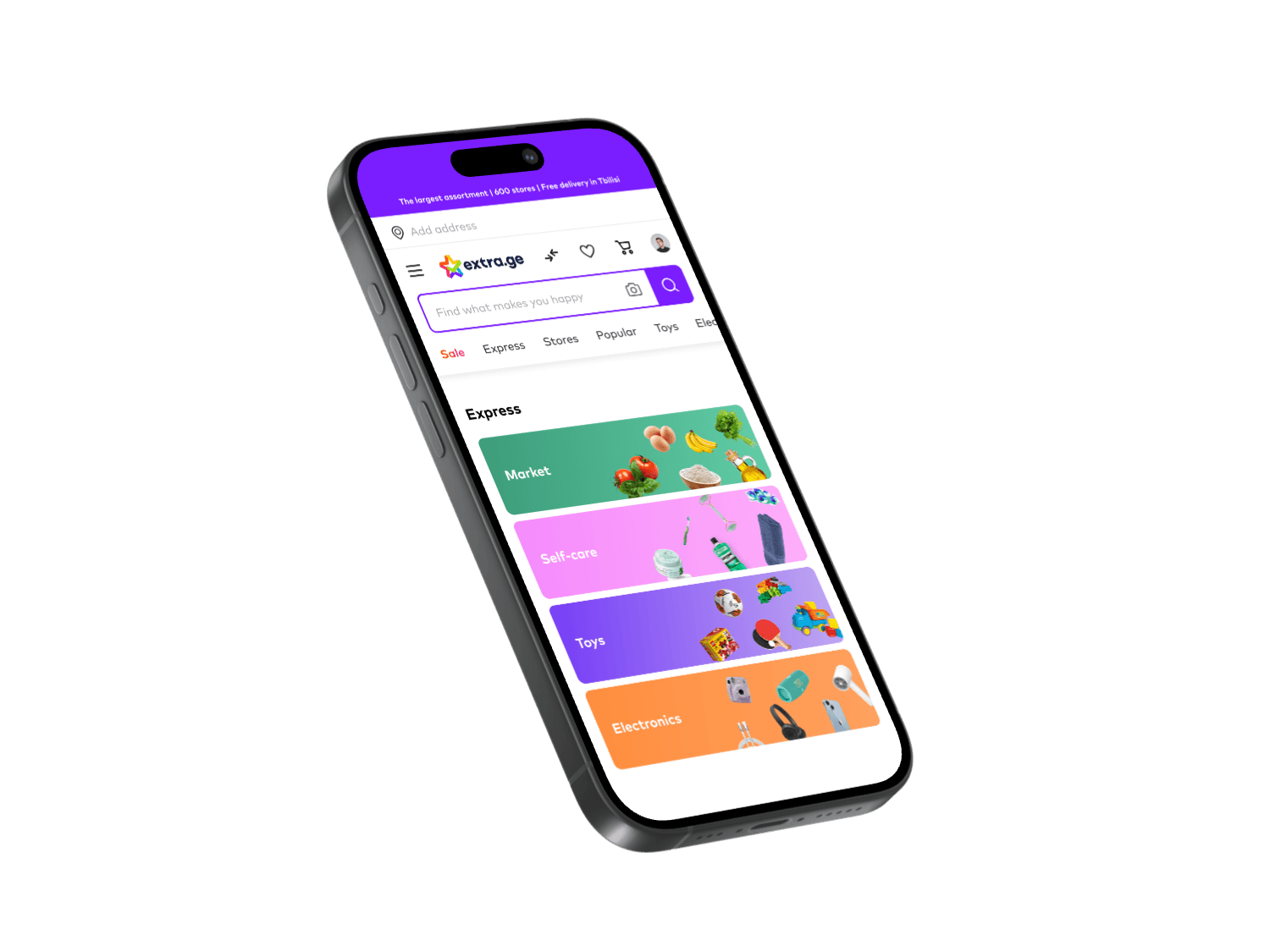
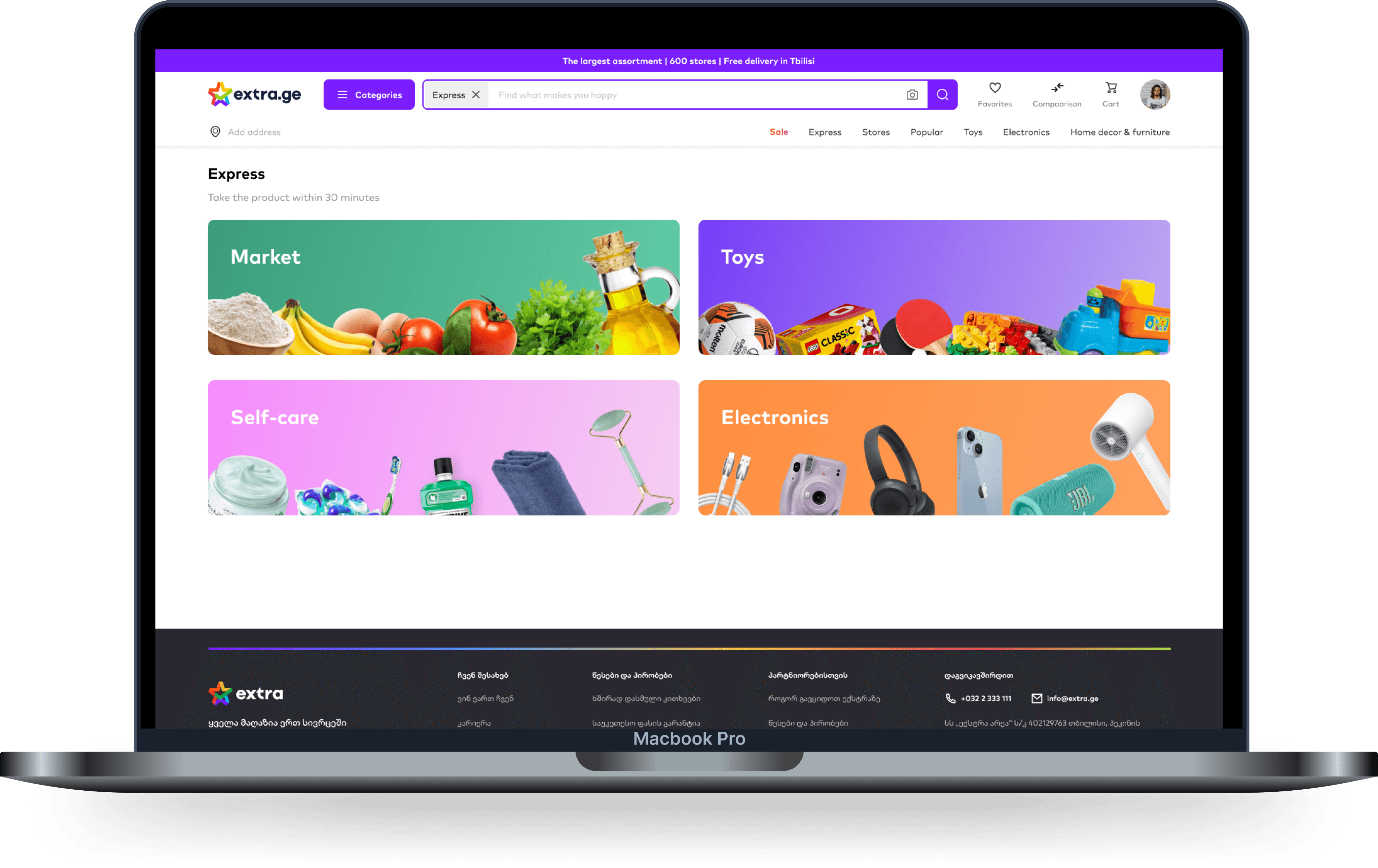
Responsive Design
Due to the project's confidentiality under an NDA, specific details cannot be disclosed. However, this case study highlights the methodologies and approaches used.
Feel free to connect with me to discuss more in detail.
Introduction
Extra.ge, the largest e-commerce platform in Georgia, serves thousands daily. To meet demand for quick shopping, Extra.ge launched "Express Market," offering 30-minute delivery of groceries, essentials, and small tech items. The goal was to enhance convenience and position Extra.ge as a go-to for rapid, everyday purchases.
My Role
As Lead UI/UX designer for Express Market, I handled the entire design process from concept to implementation, working closely with product managers, developers, and customer support to ensure a seamless user experience.
Challenge
My challenge was to create a smooth, intuitive experience for users to easily navigate and use the Express Market feature, ensuring they could receive products within 30 minutes.
Competing with Glovo, Wolt, and Veil.store, this wasn't just adding a feature but reshaping user expectations in a competitive market.
Process
1
Research
Analyzed competitors to identify effective product organization strategies.
2
Ideation
Developed categorization, user flows, and journeys for seamless navigation.
3
Design
Developed intuitive layouts with clear, organized category trees.
4
Testing
Refined design through iterative feedback and user testing.
Exploring Market and Competitors
We analyzed competitors like Glovo, Wolt, and Veli.store to understand their strengths and weaknesses in the delivery space and enhance Express Market’s user experience.
Strength
Fast delivery times.
Wide product range.
Reliable delivery networks.
User-friendly apps.
Global and regional reach, offering a wide geographical presence.
Weaknesses
Regulatory and operational challenges.
Complex app interfaces.
Limited customization.
Geographical limitations affecting delivery coverage and service consistency.
Resource constraints impacting the delivery network and technology infrastructure.
User flow, Scenarios, and Problems
Designing user flows for Express Market revealed several UX challenges, highlighting areas where our design needed to effectively address user expectations:
Product Availability Confusion: Users frequently didn’t realize that product availability differed by region, leading to frustration when items were unavailable in their area.
Stock Issues: Groceries and other fast-moving items often went out of stock during checkout, creating a sense of urgency and disappointment.
Delivery Confusion: The mix of express and standard delivery items led to confusion about delivery times, leaving users uncertain about when their items would arrive.
Weight-Based Product Discrepancies: For products sold by weight, such as fruits, discrepancies between the ordered and actual weight led to complications during payment.
Crafting the Experience: The Design Approach
We adopted a user-first approach, beginning with information architecture, then wireframing, and prototyping, testing consistently to refine and meet both user and business needs.
Information architecture
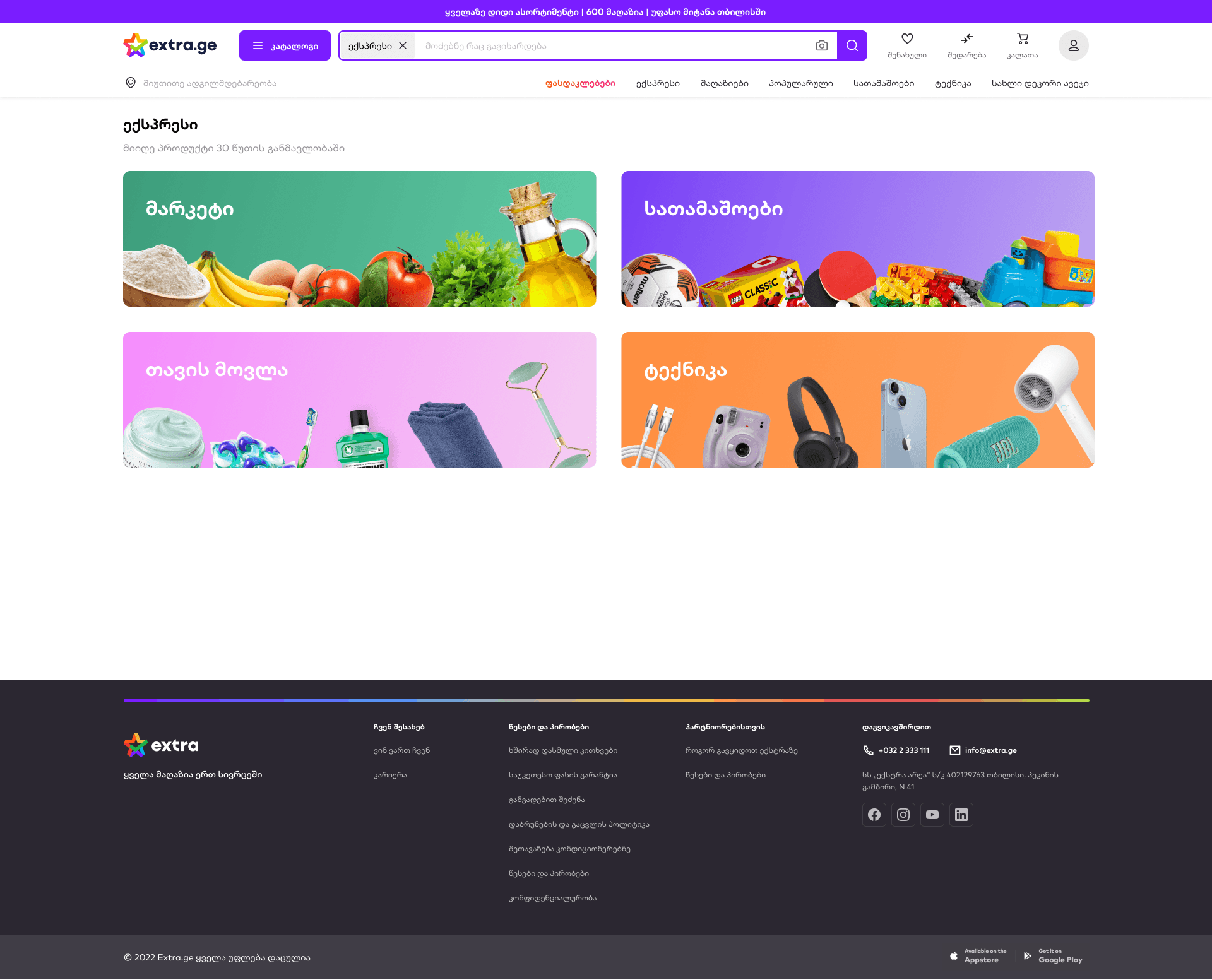
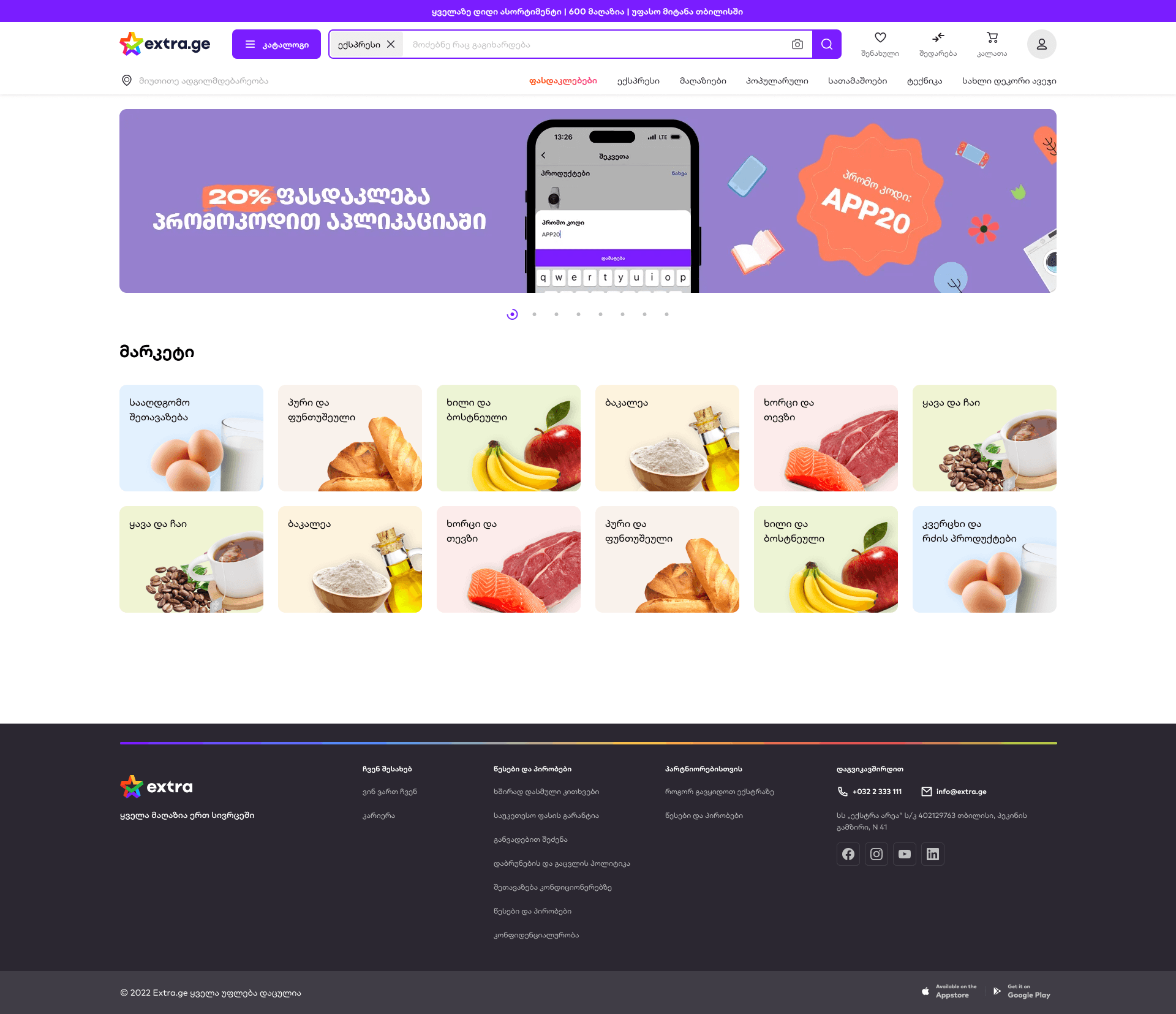
We categorized 80,000 express products with four main categories and three sub-levels, simplifying browsing even without search. This structure aligned with business goals, accounting for product size, weight, and availability.
Level 1
Level 2
Wireframing & Prototyping, Iteration
With insights, we built a straightforward user journey from selection to order completion. Testing with over 10 users helped refine the flow, turning complex issues into simple solutions.
Brand Button
I created an animated button to highlight new features and capture user attention, balancing visual appeal and simplicity to minimize developer workload.
Solutions
The solutions were based on real customer testing and multiple iterations. We continuously tested the flow, prototypes, and the identified problems throughout the process. The final result was driven by metrics like time on task, reduction in rage clicks, dead clicks, and blockers.
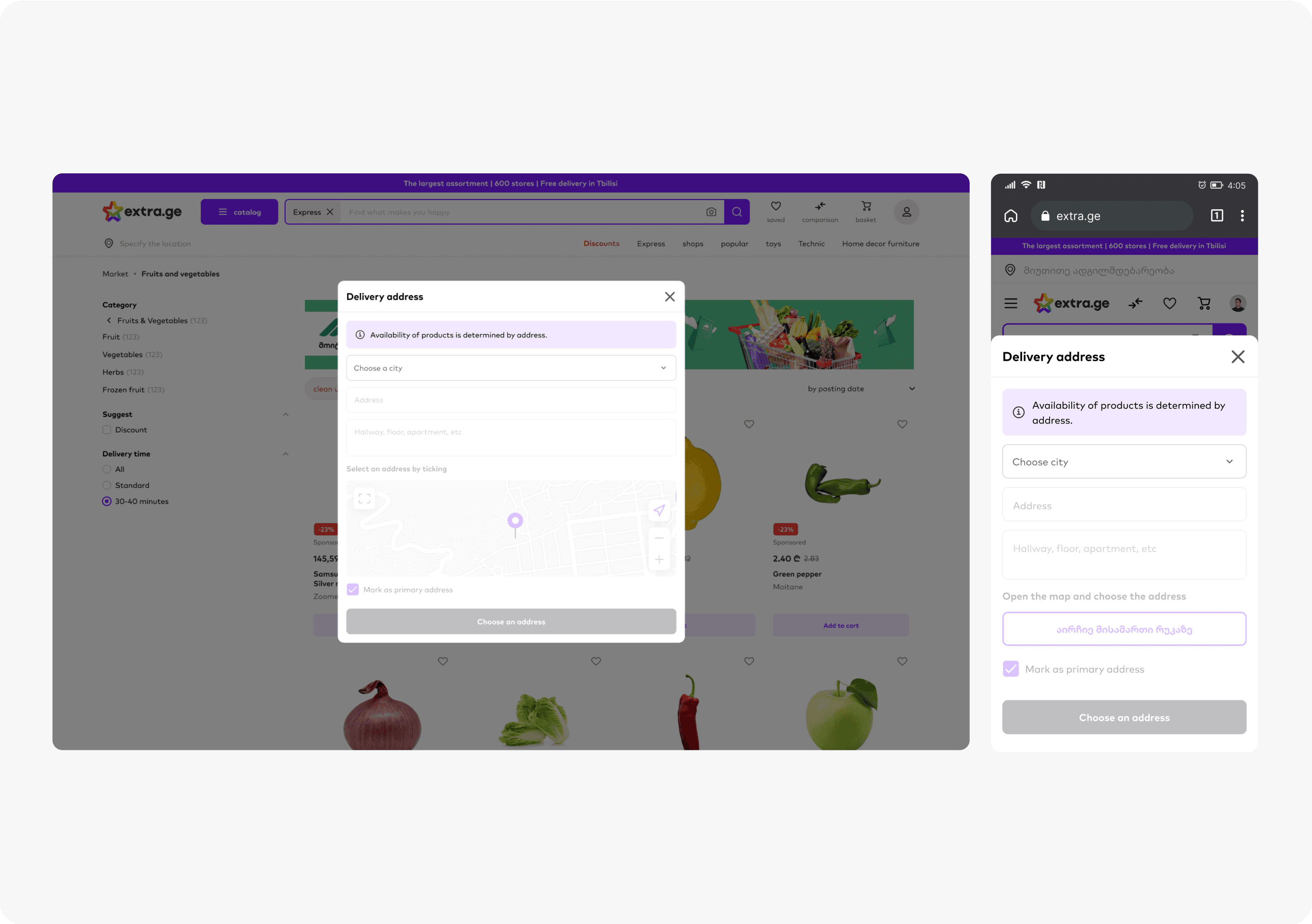
Product Availability Confusion: Users often faced confusion regarding product availability, as the assortment varied by region. This lack of clarity led to frustration when users encountered items that were not available in their specific area, affecting their overall satisfaction.
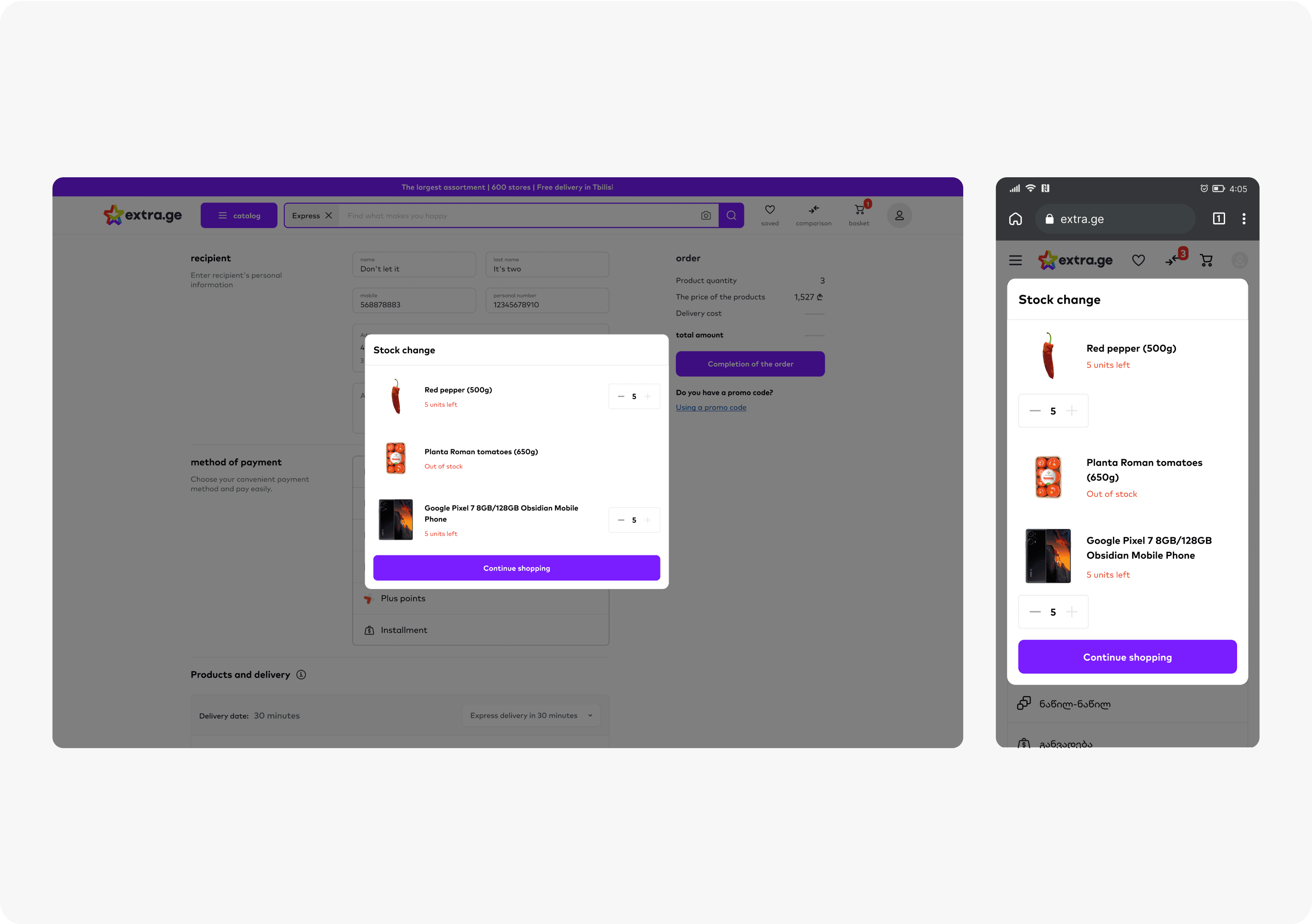
Stock Issues: Fast-moving groceries and other items frequently went out of stock, particularly during the checkout process. This created a sense of urgency and frustration for users, who experienced last-minute unavailability of products they had already selected.
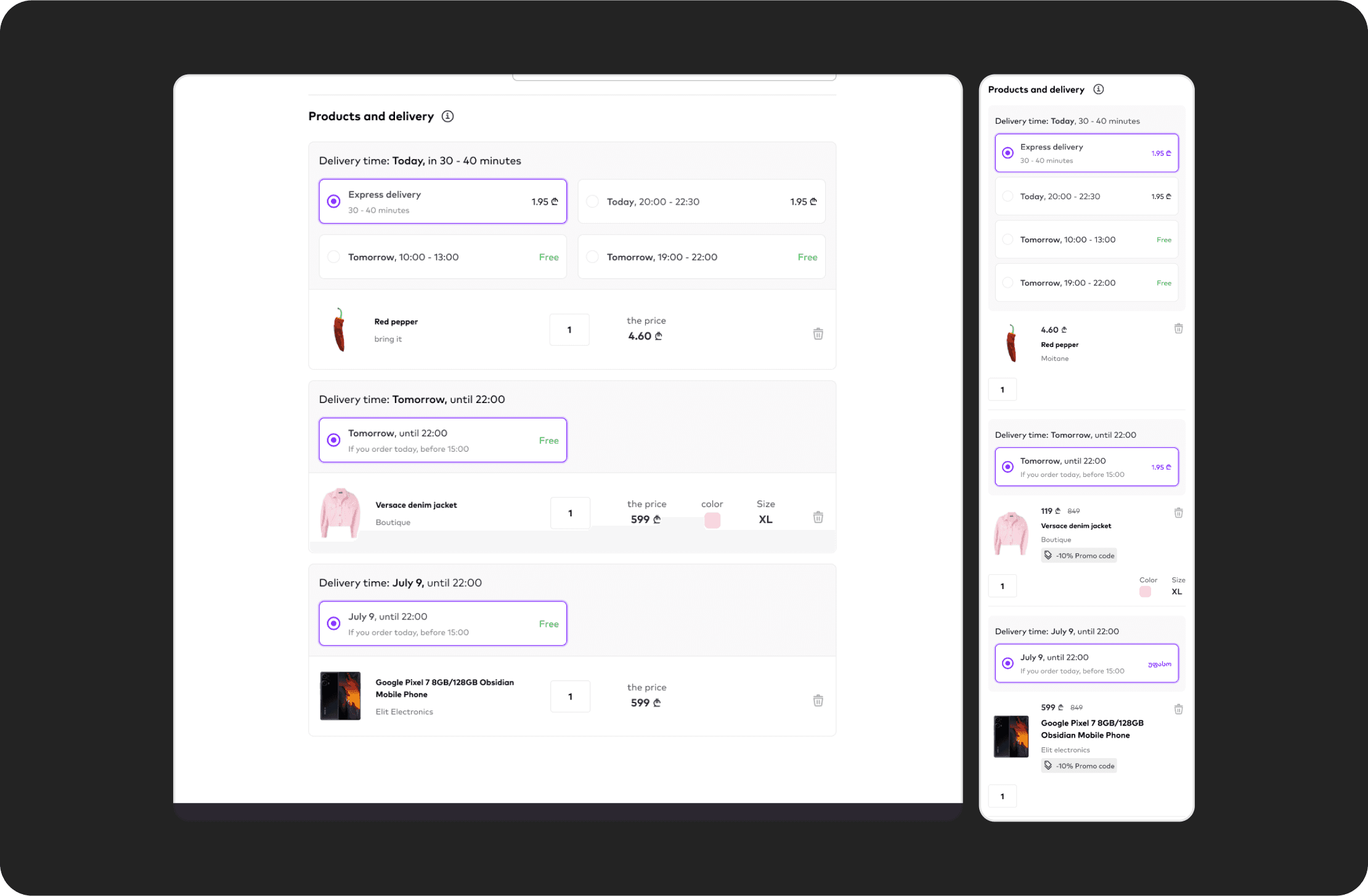
Delivery Issues: I streamlined the checkout process by clearly labeling items as either express or standard delivery before they were added to the cart. Additionally, I integrated a delivery timeline within the cart, showing estimated arrival times for both types of deliveries in one clear interface.
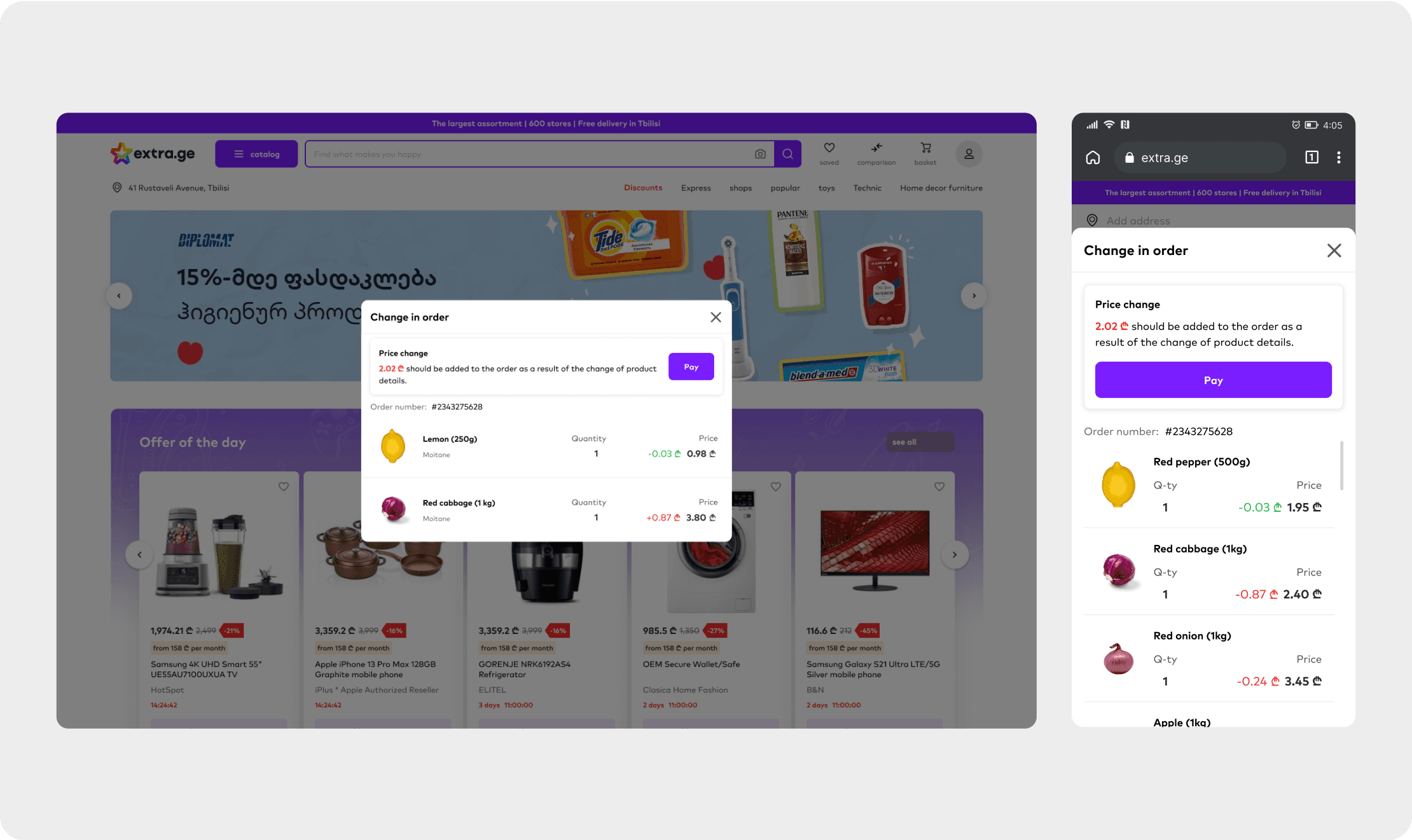
Weight-Based Product Discrepancies: For products sold by weight, such as fruits, there was a challenge in accurately representing the price. Users who ordered, for example, 5 kg of apples, might find themselves facing discrepancies if the exact weight was not available. This led to complications during payment and potential dissatisfaction with the final transaction.